از هیچ تصویر خاصی در آموزش استفاده نشده است!
گام اول
یک سند جدید در فتوشاپ ایجاد کنید(اندازه ی آن را به دلخواه انتخاب نمایید) سند جدید را با رنگ سیاه پر کنید، یک لایه ی جدید ایجاد کنید و یک براش نرم بزرگ را انتخاب نمایید و یک نقطه با رنگ آبی تیره مانند تصویر زیر در وسط لایه ایجاد نمایید:

یک لایه ی جدید ایجاد نمایید و یک دایره ی زرد وسط لایه مانند تصویر زیر رسم کنید:
کد هگز رنگ:ffb910 #

حالا بیایید اضافه کنیم مقداری سایه ی روشن بر روی دایره مث تصویر زیر:
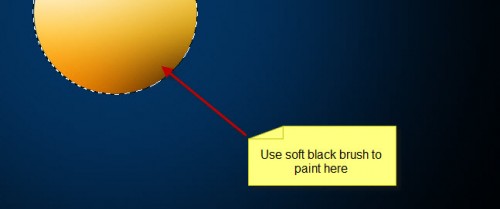
اولین مرحله برای انجام این کار این است که به مسیر: select > load selection بروید تا دایره بارگذاری شود سپس با یک براش نرم در همین لایه یا در لایه ی جدید، روی دایره مثه تصویر زیر نقاشی کنید:

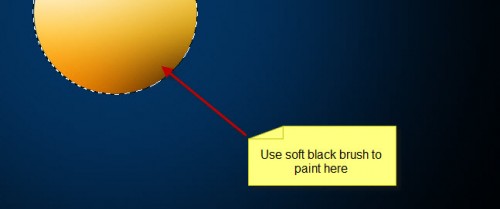
حالا باردیگر یک لایه ی جدید ایجاد نمایید و با یک براش سیاه و دور نرم مانند تصویر زیر، در پایین سمت راست بر روی دایره سایه بکشین:

حالا یک لایه ی جدید زیر لایه ی دایره ایجاد کنید، با استفاده از یک براش نرم با رنگ سیاه یک نقطه ی سیاه همانند تصویر زیر، زیر گوی بکشین و Ctrl+T را فشار دهید و سپس آن را فشرده و بکشید تا همانند تصویر زیر شود:

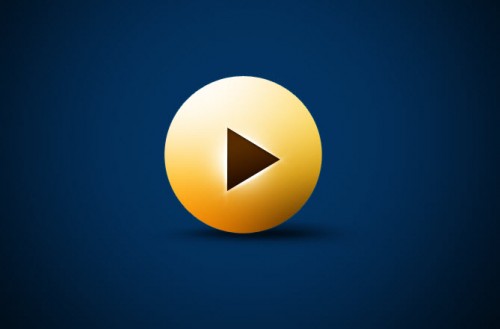
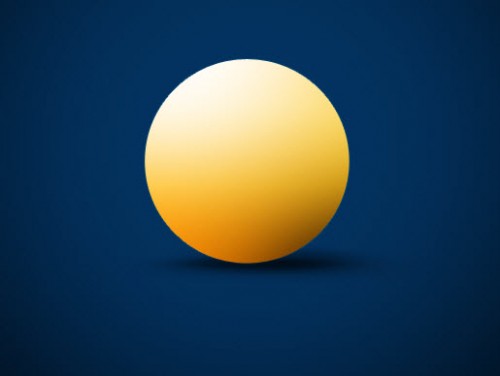
اثر نهایی تا اینجای ما این چنین است:

گام دوم
حالا بیایید نماد دکمه را به تصویر اضافه کنیم منظور یک شکل شبیه این است ( <ا )
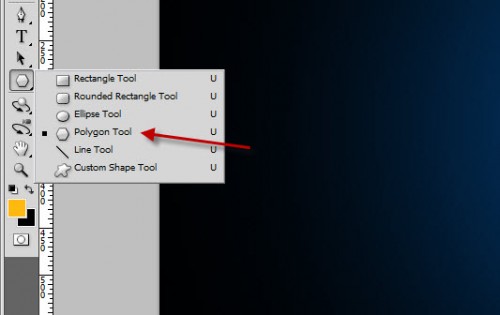
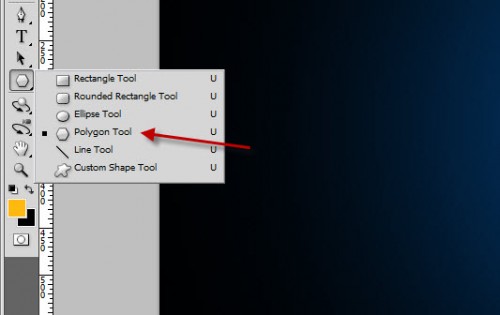
یک لایه ی جدید ایجاد نمایید و ابزار Polygon Tool را انتخاب نمایید
مث تصویر زیر:

تنظیمات تصویر زیر را انجام دهید، همچنین حالت رنگ آن باید تیره باشید مث رنگ تصویر زیر:

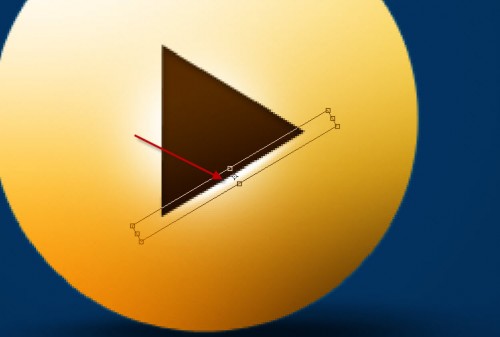
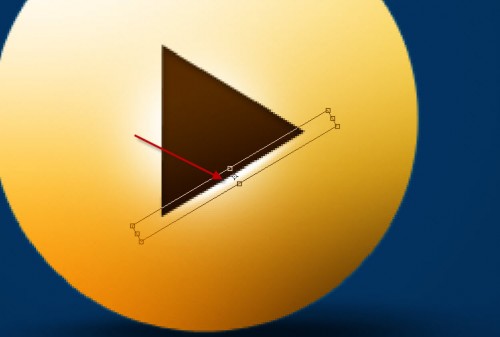
یک شکل مثلث مانند تصویر زیر بکشید: برای این کار ابتدا به مسیر: View > Show > Grid بروید تا شبکه های نمایش راهنما مانند تصویر زیر ایجاد شود و با استفاده از راهنمایی این شبکه ها یک مثلث دقیق مثه تصویر زیر بکشید:

حالا پنجره ی Blending Option را باز کنید و مانند تصاویر زیر تنظیمات آن را انجام بدین:
تنظیمات گزینه ی Inner Shadow

تنظیمات گزینه ی Gradient overlay

و اثر نهایی تا اینجای کار ما این چنین می باشد:
با ما همراه باشیند

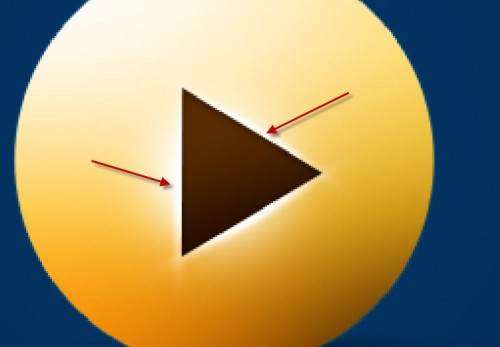
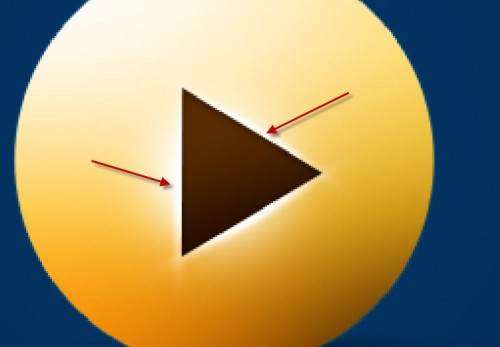
حالا مقداری تابش(Glow) در لبه های مثلث ایجاد نمایید.
یک لایه ی جدید ایجاد نمایید و آن را زیر لایه ی مثلث قرار دهید.، حالا از یک براش نرم با رنگ سفید برای کشیدن تابش(Golw) استفاده نمایید. برای این کار شما می توانید از یک براش بزرگ استفاده نمایید و یک دایره وسط مثلث مانند تصویر زیر ایجاد نمایید.
به طور خلاصه (ایجاد لایه و قرار دادن آن زیر لایه مثلث سپس فقط یک براش نرم با سایز بزرگ و با رنگ سفید انتخاب نمایید و یک دایره وسط مثلث بکشید)

حالا این لایه ی تابش (Glow) را تکرار کنید، حالا کلیدCtrl+T را فشار دهید و لایه دایره را مانند تصویر زیر فشرده کنید و در ضلع پایینی مثلث قرار دهید.
سپس لایه را تکرار کنید و این لایه را بچرخانید و در ضلع دیگر مثلث قرار دهیند. و دوباره از این لایه کپی بگیرید و آن را بچرخانید و در ضلع دیگر قرار دهید.

تصویر نهایی این کار شما باید چنین شده باشد:

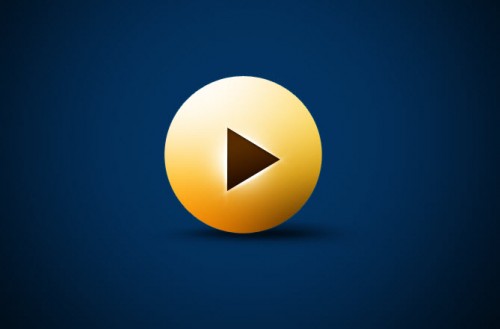
و تصویر نهایی کل کار تا الآن نیز این چنین است:

گام سوم
این مرحله اختیاری است. من تصمیم گرفتم اضافه کنم یک رشته ی تنها بر روی دکمه این یک کار منحصر به فرد و جالب است.
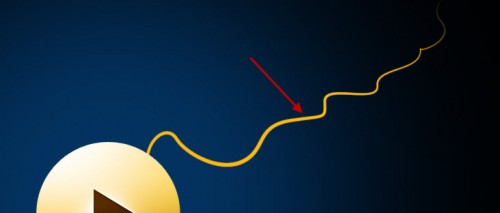
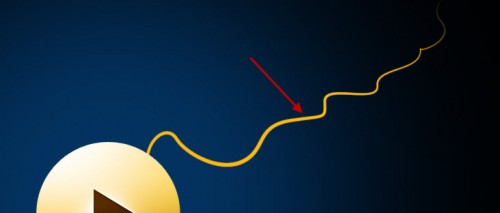
من از ابزار Pen tool برای کشیدن مسیر آن استفاده کردم و سپس با استفاده از یک براش سخت با رنگ زرد و اندازه ی 5 پیکسل یک خط مانند تصویر زیر کشیدم اگر این کار را بلد نیستید در قسمت نظرات بگوید تا شما را راهنمایی کنم.
منبع:
photoshopi.lxb.ir

با استفاده از یک شکل مستطیل مانند تنظیمات تصویر زیر یک گره بر روی دکمه اضافه کردم.
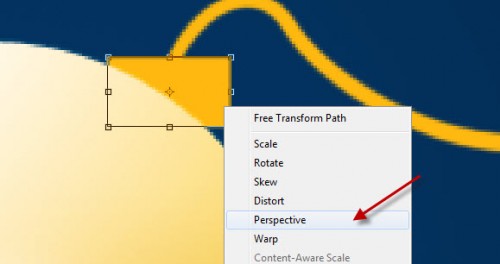
برای این کار یک مستطیل مانند تصویر زیر بکشید
سپس Ctrl+T را فشار دهید تا سایز آن مشخص شود
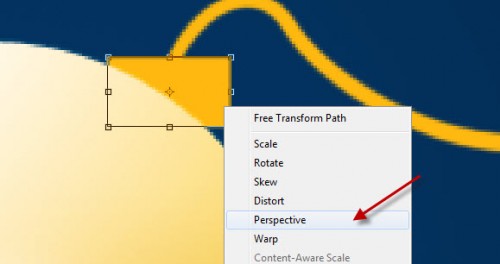
سپس رو محدوده ی سایز راست کلیک کنید و بر روی گزینه ی
Perspective کلیک کنید.
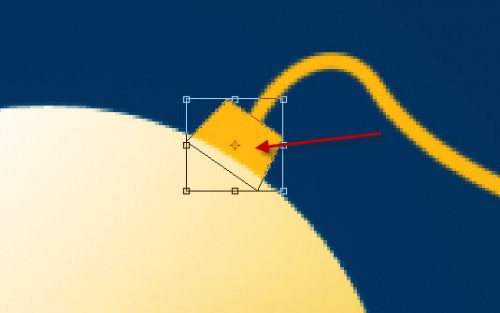
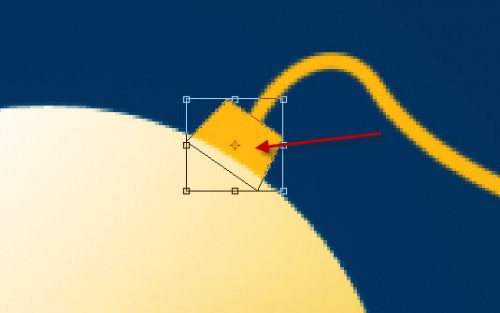
و با استفاده از Perspective مستطیل را مانند تصویر زیر کنید:

حالا ما می توانیم کمی بافت به گره اضافه کنیم تا واقع گرایانه تر به نظر برسد:
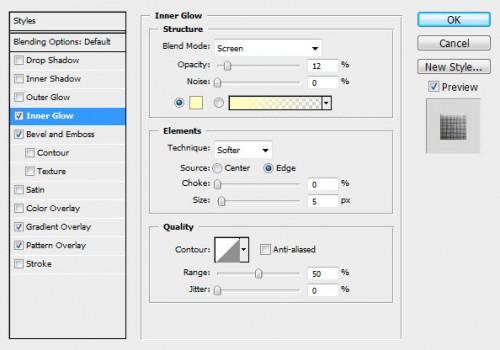
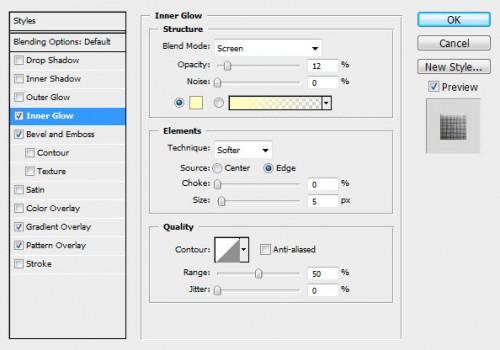
برای این کار تنظیمات Blendig option را همانند تصاویر زیر بر روی لایه ی گره انجام دهید:
تنظیمات Inner Glow

تنظیمات Bevel and Emboss

تنظیمات Gradient Overlay

تنظیمات Pattern Overlay

اثر نهایی این کار ما این چنین است:

گام چهارم
حالا ما می توانیم مقداری اثر پیچ و تاب(Warp) بر روی گوی انجام دهیم. برای این کار، محدوده (بار)گوی را فعال کنید.لایه را تکرار کنید و یک لایه ی جدید ایجاد نمایید، با استفاده از براش نرم با رنگ سفید یک دایره مانند تصویر زیر در داخل لبه ی گوی همانند تصویر زیر بکشید.

Ctrl+D را فشار دهید تا بارگذاری غیر فعال و محو شود، حالا این لایه را به سمت راست کمی حرکت دهید، شما باید اثر زیر را داشته باشید:

این لایه را یک بار دیگر تکرار کنید، به مسیر Edit > Tronsform >flip horizontally بروید تا وارونه ی حانبی شود!
و حالا تصویر را به سمت چپ حرکت دهید تا این چنین شود:

اثر تاکنونی شما باید از تصویر زیر پیروی کند:

حالا ما می توانیم برخی از اثرات خاص و در خشان را در اطراف دکمه به کار ببریم. برای این کار، یک براش نرم را انتخاب نمایید و F5 را فشار دهید تا پالت تنظیمات زیر بازشود سپس تنظیمات آن را مانند تصویر زیر انجام دهید:
تنظیمات Shape Dynamics

تنظیمات Scattering

تنظیمات Other Dynamics

مطمئن باشید که تیک گزینه ی Smoothing زده است!
حالا شما می توانید با این براش مقداری نقاط درخشان در اطراف این گوی بکشیند هر وقتی که کشیدید
حالت ترکیب لایه را به Overlay تغییر دهید. (اگر کم رنگ بود لایه را تکرار نمایید)

گام پنجم
کار ما انجام شده دیگه تقریبا! حالا تعدادی تنظیمات آخریه را اضافه می کنیم. من تصمیم گرفتم به اضافه کردن مقداری تابش درخشان(glow light) در اطراف گوی:
یک لایه ی جدید ایجاد نمایید و لایه را زیر لایه ی گوی قرار بدین، و با استفاده از براش نرم و با رنگ زرد در اطراف گوی مانند تصویر زیر نقاشی کنید:
(این کار را بیشتر در قسمت بالایی گوی پیش گره و رشته مانند تصویر زیر انجام بدین)

پس از کشیدن تابش (golw)حالا برای بازی رنگ، من اضافه کردم تنظیمات Colour balance را به لایه ی بالاتر از تمامی لایه ها و تنظیمات آن را مانند تصویر زیر انجام دادم:


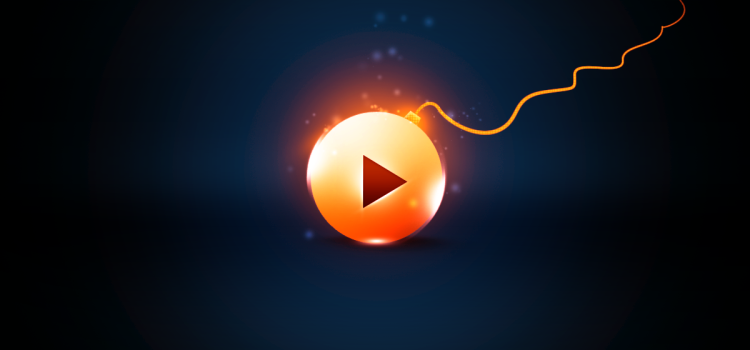
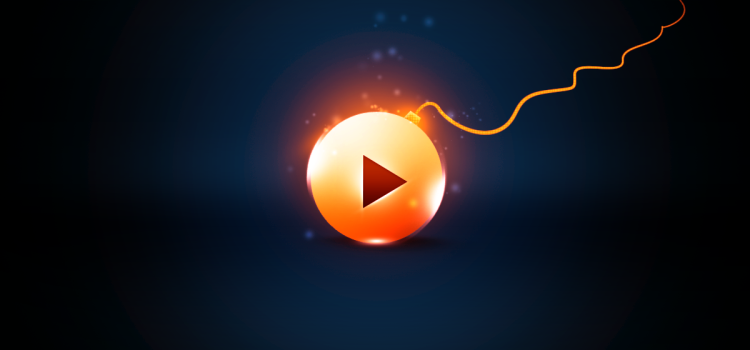
این تصویر نهایی ایجاد یک دکمه برای وب سایت است

بازهم به پایان یکی دیگر از آموزش ها رسیدیم امیدوارم از این آموزش خوشتون آمده باشد و برای شما مفید بوده باشید تا آموزش بعدی خدانگهدار